Having a website was enough for businesses at the inception of the digital era, but that’s not the case anymore. The demands of online consumerism are skyrocketing with more inclination towards mobile-friendly user experiences.
Mobile Apps are the future of digital marketing and online retail. Businesses need to understand the significance of mobile apps, the sooner the better.
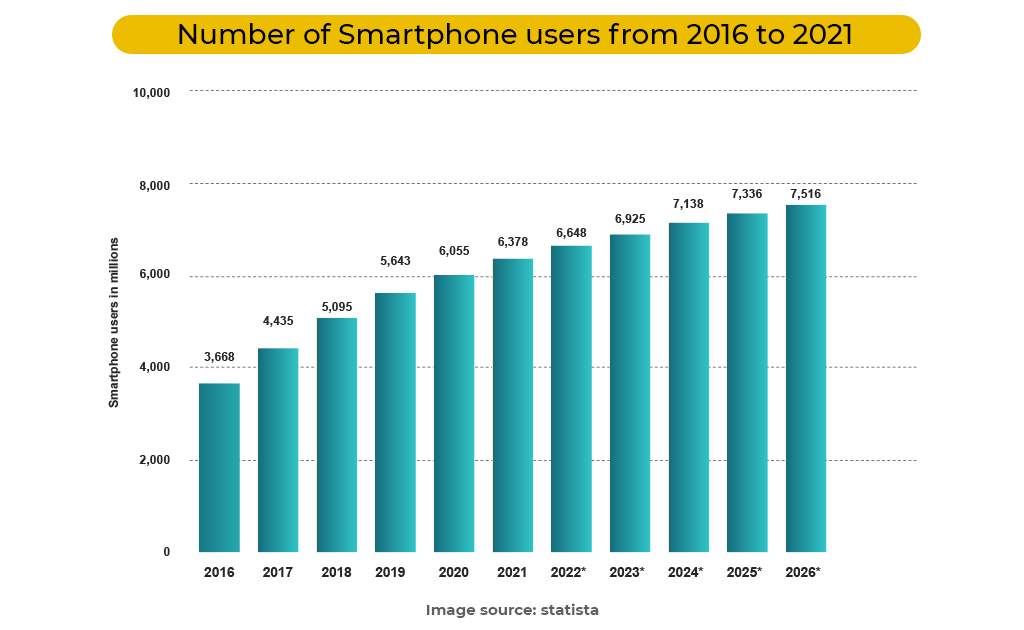
The number of smartphone users has surpassed 6 billion already.

Source: Statista
As a leading mobile app development agency, our experts have highlighted the significance of converting your website into a mobile app and explained the 7 steps to build a mobile app.
So without further ado, let’s begin…
Table of Contents
ToggleWhy you should turn your website into an app?
In this ever-increasing digital competition, a website can only get you so far. The influence and benefits of a website are limited as the audience is actively gravitating towards mobile-friendly experiences.
Top 4 successful examples of websites converted into mobile apps:
- The New Yorker
- H&M
- Blue Apron
- Canva
Here are some of the benefits a mobile app unlocks for your business:
1. A mobile app puts your business in front of potential consumers
A mobile app expands your audience and multiplies your online visibility by two folds. After installing the mobile app, it’s simpler for mobile users to use and engage with the applications than opening a website in a browser.
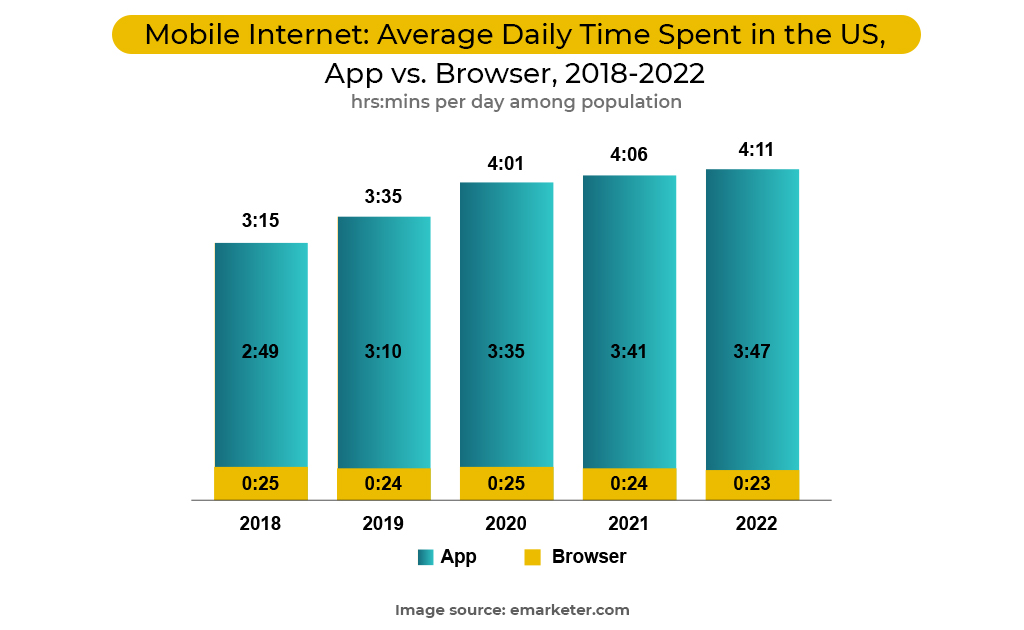
83% of mobile users tend to spend more time using apps than websites, and this is, more or less, because applications are easier to access and use on mobile phones.

Source: Emarketer
Moreover, if you convert a website into an app, then it makes the platform more reliable across multiple screen dimensions. It can be optimized to function perfectly for app types of mobile phones and tablets.
Another aspect that improves your brand’s online visibility is Search Engine Optimization.
2. A mobile app is SEO- friendly
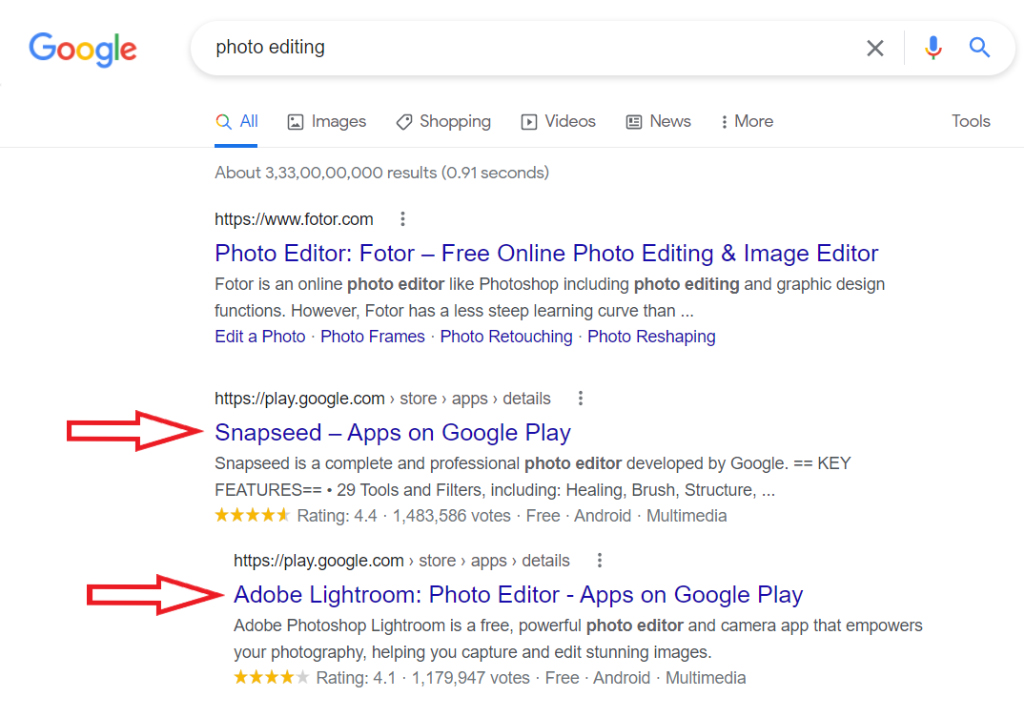
As we’ve already established, the number of mobile users is growing rapidly. As Google provides the most relevant search results, your mobile app can heavily influence your SERP ranking for mobile searches.
Google recognizes if the user is searching via mobile phone, and it displays search results that pertain specifically to the mobile interface.
For instance, if mobile users are searching for a certain product, it is more likely that they’ll find your business among the top search results if you have a mobile application.
That’s why turning your website into an app makes your business more SEO-friendly and enhances your overall online presence.

3. Additional Integrations
Any experienced app development company would know that integrations are a significant perk of turning a website into app. An application enables many features on mobile phones that a web browser just can’t facilitate.
Turning a website into app lets you integrate phone contacts, camera, GPS and many more features to optimize and enhance user experience.
For instance, you can deliver a completely immersive online retail experience by integrating Augmented Reality through camera functions.
4. Push Notifications
Mobile push notification is one of the easiest and most effective latest digital marketing trends with increased outreach and maximum customer engagement.
It can also be useful for getting insight to optimize content strategies by monitoring clickthrough rates.
Mobile Push Notifications are pop-up messages sent to users for notifying them about sales, discounts, news, events, product releases, and more, providing a cost-effective way of engaging with the audience.
Also, you can use geofencing technology to deliver personalized push notifications, enhancing online retail experiences for your users.

Source: ALITE International
5. Multi-Touch Functionalities
It is advised to turn website into app also because of the multi-touch feature, which is only facilitated by iOS and Android apps. There are a collection of gestures that mobile users can use with their fingers to enable different functions.
Different finger gestures like pinching, long-pressing, swiping, etc. not only creates an interactive and personalized user experience, but also provides seamless navigation for the users.
6. Offline Functionalities
Even though the digital era is rapidly taking over all industries, some remote locations like rural areas still have a weak internet connection. This is where mobile apps provide even more reliability with the integration of offline features.
For example, Google Docs, Amazon Kindle, Uber, etc. have offline features that allow the users to access certain necessary features even without an internet connection.
Now that we’ve discussed the benefits of mobile apps over websites, let’s examine how to turn a site into an app…
How to turn your website into an app?
You can convert a website into an app in 7 simple steps, let’s elaborate…
1. Determine your mobile app development needs
This step is fairly simple, you need to carefully identify the needs of your business to determine if you need a mobile app. Start your app development journey with heavy research. Carefully plan out your goals for the mobile application. Ask yourself the following questions:
- What type of app does my business need?
- Does my app have a paid subscription model?
- Is it completely free?
- Does it include in-app purchases?
- Does it have an initial purchasing cost?
- What are the main features of my mobile app?
- How does my app solve my consumers’ pain points?
Answering these questions will help you reach a conclusion about your mobile application. This is an important step before starting the hunt for how to hire an app developer.
Also, determine if your existing website is enough for your users. If your website is completely mobile-friendly and does everything a mobile app can do, then you may end up wasting time, money, and energy on building an app that your brand doesn’t need.
2. Define the app development type & platform

After researching the app development goals, define the type of app you need for your brand.
Examples of types of apps that you may need:
- An in-house app for internal business functions
- A retail app to sell products directly
- A logistics app
- A social app to connect with the audience
And so on…
Understand what type of app will ameliorate the challenges of your business and your consumers. Also, consider the platform to launch your app, iOS or Android or both, and then decide the app development platform you’d prefer for your project.
3. Define app development costs
Budget is one of the most significant things to consider when converting a website into an app. After you’ve considered the requirements and platforms for your mobile app, then determine what type of hiring fits your pre-determined budget.
The number of features you integrate into your mobile app also influences your budget estimation. Choose a hiring option and the number of app features that fit your budget and give you the flexibility to develop an app that fulfills your goals and satisfies your audience. Without careful budget planning, you may cross your budget limits or end up with a low-quality mobile app.
4. Hire app development professionals
You need an experienced team of developers to build a high-functioning mobile app.
Here’s a list of platforms you may need to search for app developers:
| In-house hiring | Freelancers | Outsourcing |
|---|---|---|
| Glassdoor | Youteam | Clutch |
| Indeed | Upwork | GoodFirms |
| Toptal | 99Firms | |
| Dice | Fiverr | ITFirms |
Look for job applications on Glassdoor or LinkedIn for inhouse-hiring, research freelancers on Upwork or Toptal and use Clutch to shortlist the best software development agencies around the world.
The clutch is a platform that provides comprehensive details about different agencies along with a rating system. It showcases their service focus, client focus, portfolio, client reviews, size of the workforce, minimum project size, average hourly rate and so on.
Hiring in-house developers can be beneficial as the new employees become a part of your existing team, but it requires a time-consuming screening, interviewing, and selection process.
Hiring freelancers work best for short-term projects with budget constraints, but it is not ideal for long-term projects that include app maintenance and support.
Outsourcing to a full-service app development company may be the best option for building and sustaining a high-quality mobile app. Along with rich experience and heavy expertise, an app development agency is best suited for time-sensitive projects and long-term partnerships.
5. UI/UX design process

Apart from the features and basic functionalities, the user experience is defined by the UI design of your mobile app. Users always gravitate towards attractive interfaces and seamless navigation.
The main function of the mobile app’s user interface is to deliver impeccable user experiences to the audience.
Even with top-class functionalities, your app may fail to achieve the desired results if your audience finds it difficult to use. Delivering user-friendly, engaging, and intuitive user experiences is what makes a mobile app effective and efficient.
This step includes:
- App architecture planning
- Style sheet
- Wireframes
- Mockups
- Prototype
6. App development process
After completing thorough research, careful planning, and meticulous designing of your mobile app, it is time for the actual mobile app development phase.
There are many frameworks, technology stacks, APIs, and programming languages that you need to consider for yielding the desired results from the app development process.
Backend/Server-side Operations: Maximise the efficiency of your mobile app by building a robust backend with high-quality security, storage, and interlinking of data.
Technologies used for backend development:
- PHP
- Ruby on Rails
- NodeJS
- AngularJS
- ReactJS
- .NET
- GOLang
Application Programming Interface: API determines the interactivity of the software components in the mobile app. Along with effortless accessibility and sharing of the app’s data, API lets the app access the data of other apps as well, making it a significant mobile app tool.
Frontend/Client-side Operations: Frontend or client-side of the mobile app is the interface that your end-users use and interact with. You can effortlessly captivate your audience and retain customers by delivering a seamless user experience through your mobile app front end.
Technologies used for frontend development:
- iOS app development technologies: Swift, Objective-C, and Xcode.
- Android app development technologies: Kotlin, Java, and Android Studio.
- Cross-Platform app development technologies: React Native, Flutter, Cordova, Ionic, Xamarin, etc.
7. Post-development process
The post-development process comprises 3 phases.
The first part of the post-development process includes rigorous testing. This phase ensures that the app performs perfectly after deployment.
The main types of app testing include:
- User experience testing
- Functional testing
- Performance testing
- Security testing
- Certification testing
The second part is the deployment. You have to create a developer account with app platforms like Google Play Store for Android apps and Apple App Store for iOS apps to release or launch a native mobile app.
The following information/data is required for submitting the mobile app:
- App title
- App description
- Keywords
- Type/category
- Icon/thumbnail
- App Screenshots
Last but not least, the third part involves continuous support and maintenance. After deployment, you need to observe the crucial metrics for monitoring your mobile app’s overall performance, engagement, and success.
Pay attention to feedback and solve problems along with continuous improvements.
Stay up-to-date with the latest technological trends and advancements to provide new patches and updates according to the market’s needs and requirements.
These were the 7 steps to convert a website into an app, and we hope it’ll help you make smart decisions for your digital presence.
Final Thoughts
It is natural for businesses to consider a switch from websites to mobile apps in the ever-growing digital competition.
In this blog, we highlighted the benefits and the 7 steps required to convert a website into an app. From high accessibility to offline functionalities, every perk unlocked by the presence of a mobile app is noteworthy.
Make sure that you consider every step of how to convert a website into an app meticulously to achieve the desired results with a successful mobile app launch.
If you require further assistance or need answers to any queries, feel free to contact us.
With 16+ years of hands-on experience, Communication Crafts is a top-tier web development company and mobile application development company dedicated to helping businesses grow and flourish.
Our expert dedicated developers let you get involved in the project with a completely transparent development process to deliver cost-effective and customer-centric web applications.
Looking for app developers to build impactful and intuitive mobile applications?
You demand, we deliver!
 Blog Communication Crafts
Blog Communication Crafts