Svelte VS React – This ongoing debate started after the inception of Svelte and we’re here to end it.
This is a battle between the new game-changer (Svelte) and the veteran of user interfaces (React). In this article, we will help you choose the ideal technology for your next project by conducting a short comparison of different aspects without taking sides.
Svelte VS React: Overview
The best way to start the comparison between React VS Svelte is a quick overview with simple definitions.
What is Svelte?
The new game-changer.
Svelte is a revolutionary new method for creating user interfaces. Svelte puts that work into a compile stage that occurs when you build your app, as opposed to standard frameworks like React and Vue, which perform the majority of their work in the browser.
Svelte creates code that precisely updates the DOM whenever the state of your app changes rather than employing strategies like virtual DOM diffing.
What is React?
The veteran of user interfaces
React is a JavaScript-based UI development library. It is controlled by Facebook and an open-source development community. React is a popular library in web development even though it isn’t a language. The library made its debut in May 2013 and is currently one of the front-end libraries for web development that is most frequently used.
Beyond only UI, React includes a number of extensions for supporting the architectural design of complete applications, including Flux and React Native.
Is Svelte Faster than React?
React has a much steeper learning curve. Svelte also lets you build a more intuitive and cleaner code base. As a lightweight framework, Svelte is ideal for building small-scale websites and apps at rapid development speed. Additionally, apps created with Svelte run seamlessly, and styling with it is child’s play.
But this isn’t enough to find out which one is better between React and Svelte. We need a detailed comparison of different aspects.
Svelte VS React: Complete Comparison
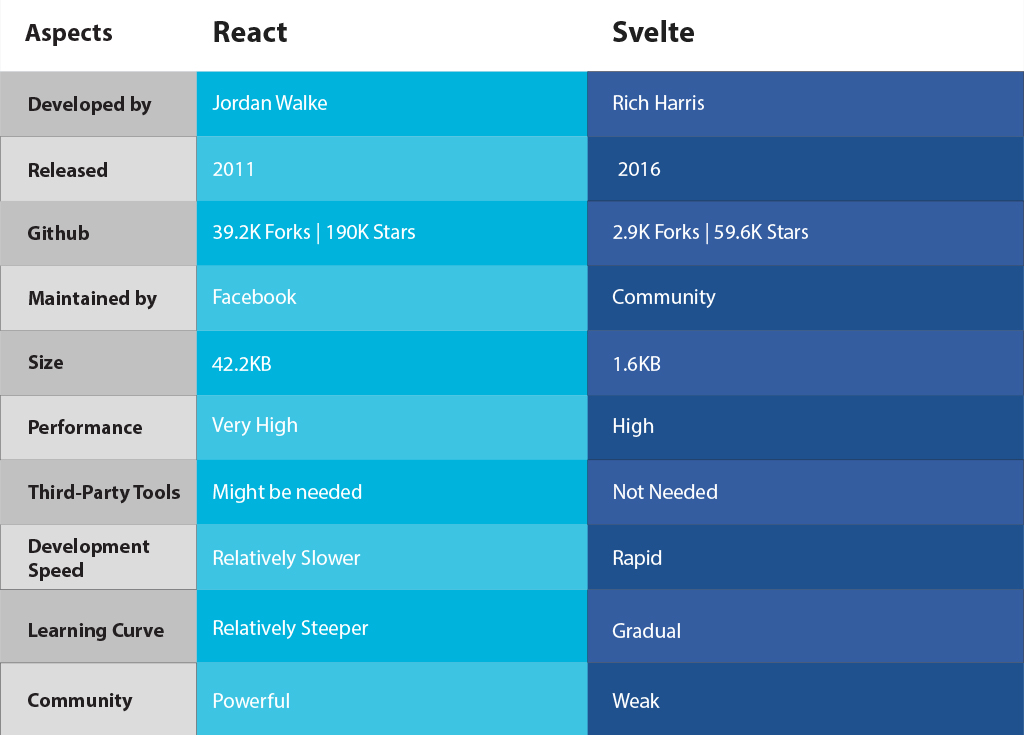
Here’s a complete comparison table for a quick understanding of the battle between React VS Svelte.

React vs Svelte: Comparing Pros and Cons
Svelte
Pros:
- Superior performance due to its compilation process.
- Smaller bundle sizes, lead to faster load times.
- Simpler syntax and easier learning curve.
- Minimal runtime overhead.
Cons:
- Smaller community compared to React, resulting in fewer resources and libraries available.
- Limited tooling and ecosystem when compared to React.
- Less mature and adopted in the industry compared to React.
React:
Pros:
- Large and active community with extensive resources and libraries available.
- Widely adopted in the industry, making it easier to find developers and support.
- Virtual DOM implementation for efficient updates and rendering.
- A robust ecosystem with a variety of tools and frameworks built around React.
Cons:
- Larger bundle sizes and potentially slower performance compared to Svelte.
- A steeper learning curve, especially for beginners.
- Requires familiarity with JavaScript and JSX syntax.
- Difficult to set up and configure.
Svelte VS React: Performance
Performance is the first thing that developers should concern themselves with. When comparing React VS Svelte, the application performance helps you decide which one to use for building complex web applications.
How well does a Svelte application perform?
The Svelte framework is so well-optimized that it provides top-notch flexibility when it comes to generating high-quality code while compiling. Interface navigation and faster loading are possible due to the reduced runtime overhead.
Also, you can develop powerful and sophisticated apps as Svelte eliminates the concerns and difficulties associated with Virtual DOM and concurrent mode.
How well does a React application perform?
React features a component-based architecture that helps software applications, especially single-page apps, to be faster, more usable, lighter, and more functional. This framework enables you to create reusable components, which eliminates code clutter and improves development efficiency and consistency.
Furthermore, DOM modification contributes to a faster page load time and a more consistent user experience.
To improve app performance, React uses well-optimized coding methods. Developers, for example, employ DRY (Don’t Repeat Yourself) to minimize errors in code and increase efficiency.
Svelte VS React: Architecture

Svelte VS React: Architecture
The architecture of a framework or library plays an important role in the development process. Between React VS Svelte, the architecture defines how easy and fast the development of an application will be.
What’s the architecture of Svelte?
The architecture of Svelte has been designed to work faster than any other library. This is achieved by skipping the process of leading a framework for creating a virtual DOM. It’s compiled to JavaScript at the initial stage instead of utilizing a tool for the running process, enabling the developer to develop an application without any kind of dependencies.
What’s the architecture of React?
React is a collection of components that update the user interface whenever the data is modified. It helps display information in the web applications’ view layer. React’s internal design is quite robust as a result of this ongoing interplay between user actions and component states.
Svelte VS React: Testing
Testing is a significant part of the development process. Without testing, the application may cost more to fix than it did to develop. Hence, ease of testing is an important aspect when comparing React VS Svelte.
Is it easy to test an application using Svelte?
If you favor a much simpler and faster concept, Svelte is the best choice for you. Consumer perceptions and engagement is the main goal while developing a Svelte application. Unlike other frontend frameworks, this one provides minimal-sized libraries with simple computations, enabling easy testing of applications. Also, it offers a simple way to perform unit testing in the form of a Svelte testing library.
Is it easy to test an application using React?
The development process of a React application gets relatively easy as it provides test runners. Developers can use tools like Mocha and Jest to conduct testing in the standardized procedure. In this manner, testers can spot and eliminate issues at every step of the development process. Subsequently, the time to market is minimized, app deployment is accelerated and the overall process becomes quicker and more streamlined.
Final Thoughts
You need to examine many facets before choosing a development technology for your next project. Between React VS Svelte, it’s almost impossible to declare a winner as they both feature countless benefits and shortcomings.
Svelte is a lightweight frontend framework that offers rapid development speed while React is a much more sophisticated and mature frontend library with rich community support.
We hope this blog has helped you identify and finalize the ideal front-end technology for your website or web application.
But if you’re still confused, we’re here to help.
Trusted with ISO 27001:2013 certification and 18+ years of experience, Communication Crafts is a leading web development company that offers rigorously vetted web developers for hire who are passionate about coding.
Get in touch and hire remote dedicated developers from an exclusive network of top-tier talent.
We welcome you to exploit our expertise.
Looking for exceptional remote web developers?
We’ve got you covered.
 Blog Communication Crafts
Blog Communication Crafts