Find out the key difference and choose the best.
Despite having similar names, React and React Native have some significant differences.
React Native is a framework for cross-platform mobile development, whereas React is a toolkit for creating web user interfaces and components.
Reactjs vs React Native is responsible for the creation and powering of many popular websites and mobile applications around the world.
So, if you are planning to develop a website or application for your company, you must deeply understand both React, and React Native and their differences to make the right choice.
Why is it important?
As we move forward in the ever-growing digital age, web technology continues to evolve and bring forth new innovations.
Keeping up with the latest tools and technologies for building websites and web apps is essential to continue being at the top of your game.
So, React Vs React Native,
Which is the best choice? What is the main difference between React and React native? What are the disadvantages and advantages of ReactJS? Which is better: React or React Native? What happens when we compare React to React Native? What are the cons and pros of React Native?
Woah. Woah. Woah.
There’s a list of questions jumping out of curiosity.
Well, calm down. Let us feed our puzzling soul with an in-depth examination of both technologies in this blog.
Well, conversion rates of businesses heavily depend on the experience they can provide to their customers across all digital platforms. That’s why being able to provide your end-users with an intuitive and seamless user experience is the best way to not only continue retaining customers, but increasing your brand credibility and increasing your reach.
When it comes to the world of web and app development, two of the most adored frameworks by web and app developers are Reactjs and React Native. The former is used for web development, while the latter is used to create mobile applications.
Reactjs vs React Native are responsible for the creation and powering of many popular websites and mobile applications around the world.
If you’re planning to develop a website or mobile application for your company, you need to know every nook and cranny of React VS React Native to make an informed decision.
In this article, we’ll go over the history, features, pros, cons, differences and prerequisites of React Native VS ReactJS. In short, everything important you need to know.
Okay but before putting an end to the Reactjs vs React Native debate once and for all.
Let’s have a look at this video by “Edureka!”
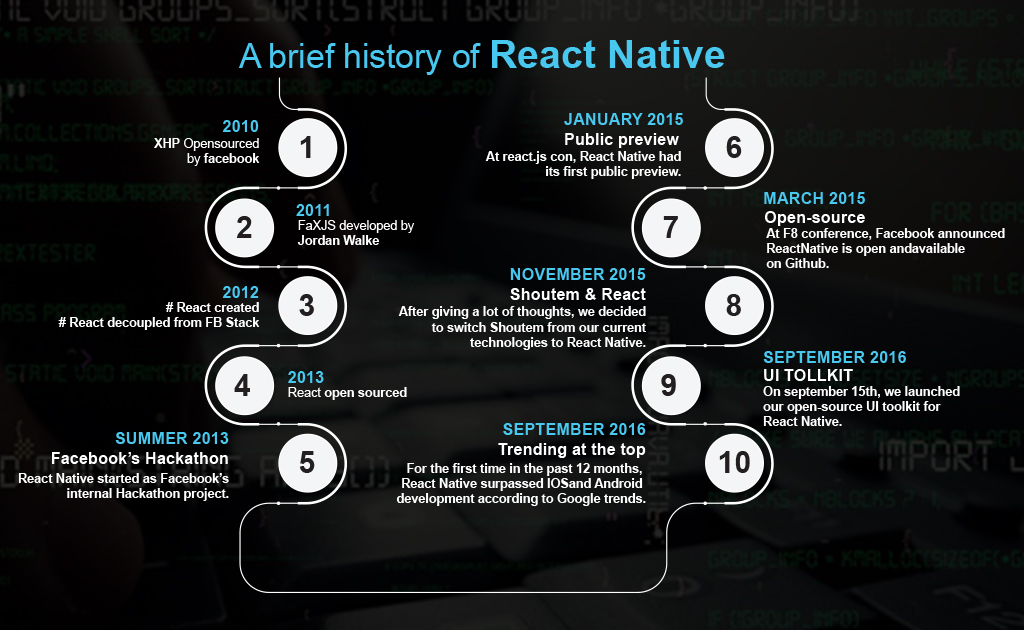
A Sneak Peak Into The History
The matter of React VS React Native has been a matter of much significance since their inception. But before we delve into React vs React Native, let’s have a peek at their shared history:

Back in 2011, Facebook started facing some problems. New features and updates were being added continuously, and their legacy system for the interface couldn’t just cope up with the increased workloads.
Simultaneously, a software engineer of Facebook, Jordan Walke came up with Faxjs, which was the earliest prototype of React.js. A simple HTML framework for PHP known as XHP was used to create the prototype.
Reactjs was first used to improve the user interface of Facebook. And the same was applied to Instagram after it was acquired by Facebook in 2012.
In 2013, Reactjs became open-source.
Facebook was also attempting to switch its priorities towards their mobile application.
In a TechCrunch event in 2013, Mark Zuckerberg admitted that continuing with HTML was detrimental to their progress.
Facebook explored many options but the problems with the mobile web application persisted.
Christopher Chedeau, a developer of Facebook, formed a team with Jordan Walke, Lin He and Ashwin Bharambe to make a prototype to render mobile web applications smoothly.
The group completed the prototype for the Internal Hackathon hosted by Facebook in 2013. This prototype came to be known as React Native.
React Native was introduced at the React.js conference in January 2015, and it was open-sourced later that year.
This is where the debate of Reactjs vs React Native began, which is an intriguing comparison. But let’s discuss their purpose, features, and advantages before we compare them.
What is Reactjs?
Reactjs is a JavaScript library used for web development to create interactive interfaces and reusable UI components. It is mostly used as the “View” component of the Model View Controller (MVC) structure, which determines how the website or app looks and feels to your end-users.
Remember: React.js is commonly referred to as React or ReactJS. React.js is a JavaScript library to build a high-functioning UI. It follows all of React’s syntax and principles, which is why it is easy to learn.
So when people compare React vs Reactjs, Reactjs is actually a JS library that React uses. It is the heart of React Native.
By dividing the user interface into multiple components, and assigning separate functions to them, React makes it easy to debug the code used for building the website or app. Thus reducing the length of the code and increasing functionality to a great extent. That’s why React makes a great platform to be used for start-ups and MNCs alike.
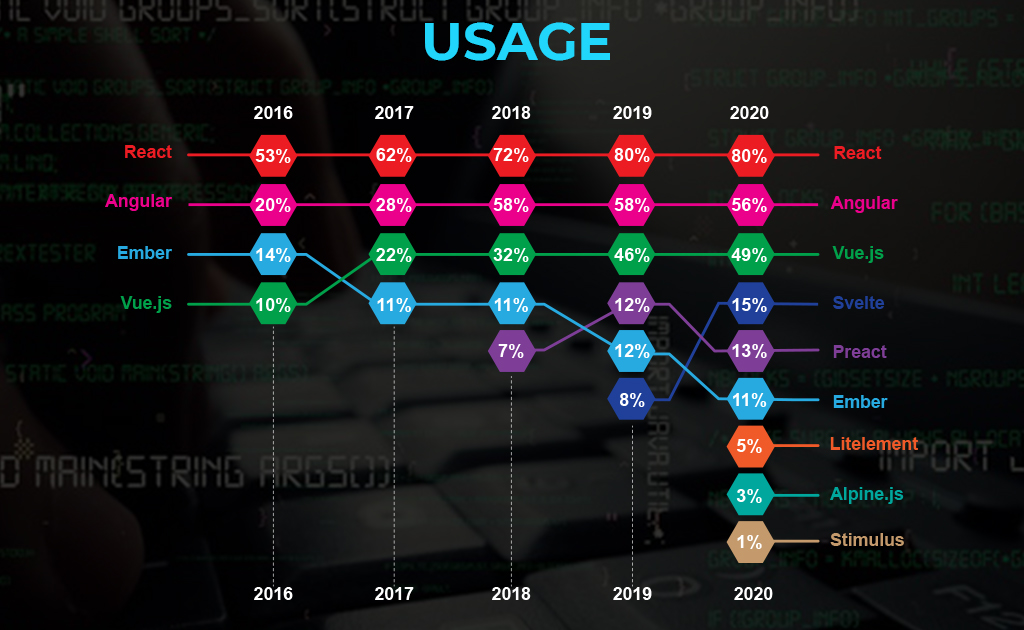
In the field of web development, React is the most recommended front-end JavaScript library. A study in 2020 showed that the usage of React was 80% and had a satisfaction level of 88%. Ranking highest among other front-end frameworks like Vue, Angular and Svelte.


Additionally, Reactjs ranks at the top according to Google trends when compared to Vue and Angular.
With 169k GitHub stars, React is used by more than 9000 companies globally.
Notable companies that use React:

Now that you know what is Reactjs used for, let’s discuss some of its features and benefits.
Top Features and Advantages of Reactjs:
- JavaScript Syntax Extension (JSX): JSX is an extension to JavaScript. Instead of using complex JavaScript DOM structures, developers can use JSX to write HTML codes in the files that contain JavaScript codes to determine the structure of the user interface. This feature makes it easier for developers to learn or get used to Reactjs.
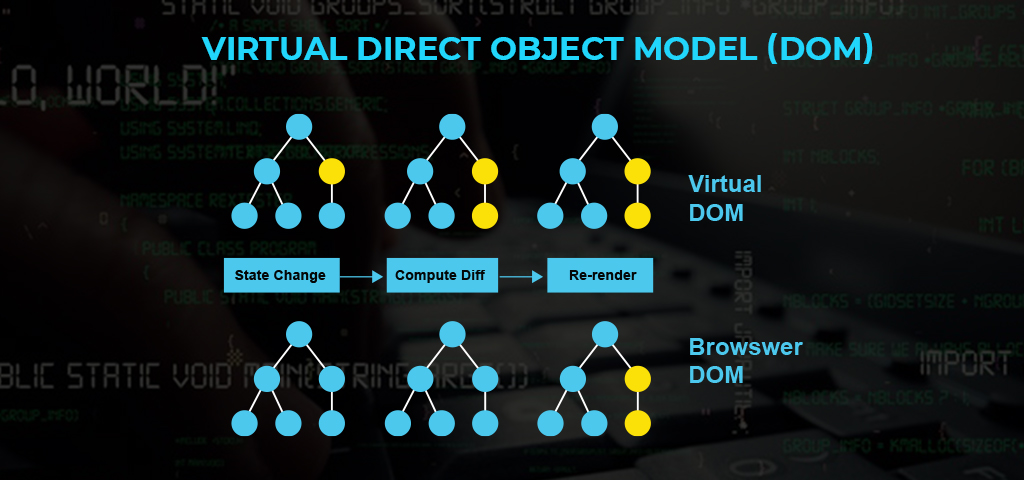
- Virtual Direct Object Model (DOM): Typically, when a change is made by a user, the real DOM is updated entirely, which is a very slow process. Reactjs has an in-built feature, which is the virtual DOM to combat this problem. Virtual DOM updates at a much faster speed. Then it compares the changes to the real DOM and makes changes to the specific parts that need manipulation, saving time and resources. This feature boosts performance substantially.

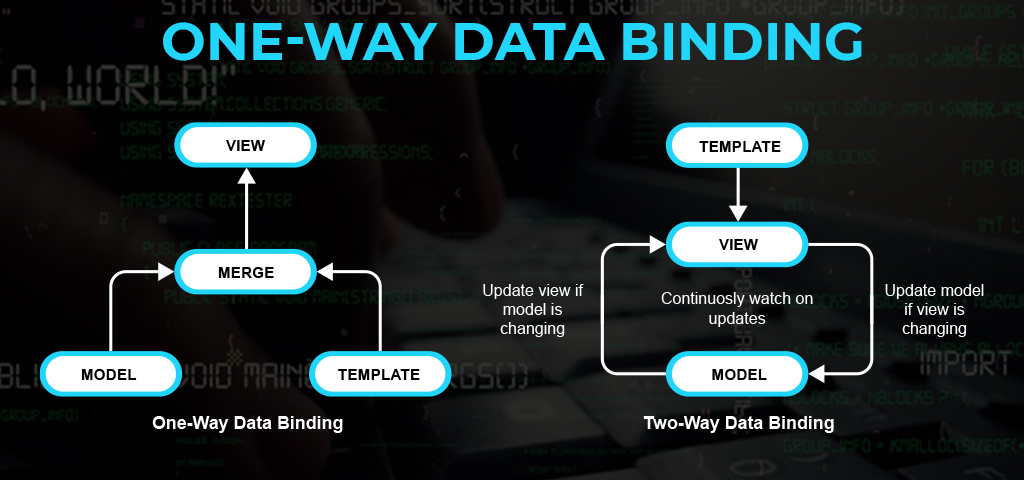
- One-Way Data Binding: Reactjs features a unidirectional flow of data. This way, the developers get more control over the components and makes it easy to spot errors.

- Components: Reactjs uses a component-based structure to run the front-end. It divides the user interface into different independent and reusable components. This structure includes States and Props. The data of a component is stored in States and the flow of data from one component to the other is managed by the Props, resulting in a user interface that works seamlessly.
- Large Community: Reactjs is supported by a large community of developers. This makes it easy to find and remove bugs and errors in the library. New features, extensions, tools and updates are also continually added for the same reason.
- SEO friendly: Google and other search engines can crawl through and detect websites created by Reactjs, making it easy for your website to be found by potential customers.
What is React Native?
Mobile app market revenue is estimated to increase and reach $613 by 2025. With an increasing number of businesses investing in mobile apps, React Native has been one of the favorite go-to choices for mobile app developers to work with.
React Native lets you build intuitive and interactive natively rendered mobile applications for iOS and Android. Using It is based on JavaScript and Reactjs serves as its foundation. It is amazing for apps, as it provides a seamless user interface and relatively low development time.
THE BEST PART!
The biggest perk about React Native is that its code needs to be written just once to be used or run on both iOS and Android platforms since it is across-platform. This helps save a lot of valuable time and resources.
The same fundamental building blocks used by iOS or Android to build apps are utilized by React Native, but instead of using Java or Kotlin, it uses Reactjs and JavaScript.
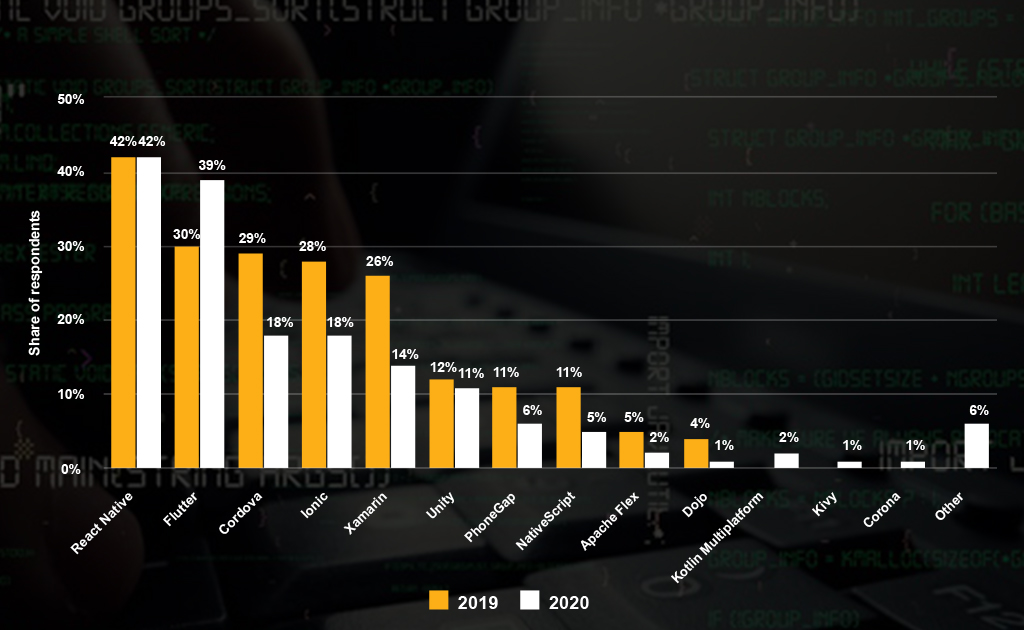
In 2020, React Native ranked the highest with 42% of software developers preferring it over other cross-platform mobile frameworks like Flutter, Cordova, Ionic and Xamarin.

With more than 90k GitHub stars, React Native is used by almost 1600 companies globally.

Notable companies that use React Native:
Let’s get into the cons and pros of React Native:
Top Features and Advantages of React Native:
- Multi-Platform Coding: Days of writing different codes for different platforms are behind you. React Native lets you build apps that can work on Android, iOS, Windows, Linux, etc. It detects and loads the code needed for a given platform.

- JavaScript Language: React Native is based on the widely accepted and cherished programming language, JavaScript. Most web developers have the experience of using JavaScript, making it very easy to use and learn the framework.
- Strong Mobile Support: Unlike other Native platforms that are CPU (Central Processing Unit) oriented, React Native uses GPU (Graphics Processing Unit). That’s why the apps developed by it are incredibly fast and well-suited for mobile phones.
- Live Reload: React Native has a unique and effective feature that allows you to make changes to the code of an application and check the results of the changes made in real time.
- Node Package Manager (NPM) Installation: Installation of an application is sometimes a cumbersome process for inexperienced developers. React Native lets you use NPM for app installations. This feature can be used by start-ups as NPM commands are easy to learn and implement.
Cons Of React Native
- Less Secure
- Memory Management
- Longer Initialization time
- Difficult to learn
Reactjs vs React Native:
Even though they are similar in many ways, let’s look at the notable difference between React and React Native:
| React | React Native | |
|---|---|---|
| Purpose | Mainly used for Web Applications. Dynamic and interactive UI for web interfaces. | Mainly used for Mobile Applications. Full-fledged hybrid mobile applications. |
| Set-up | Comparatively slower and more difficult to set up as you need to select bundles and modules before getting started. | Comparatively faster and easier to set up as it already comes with everything you need. |
| Structure | JavaScript library for interactive user interfaces. | A complete framework for cross-platform applications. |
| Styling | CSS | In-built stylesheet |
| Animation | CSS | Animated API libraries |
| Navigation | External libraries like React-router | Navigator Library |
| Render | Virtual DOM is used for the rendering code. | Native APIs are used to render the components. |
Reactjs vs React Native: Drawbacks and limitations
Building a web or mobile application is a complex process, there are many hurdles that even a top-notch framework can’t overcome.
To make an informed decision or choice, you need to be aware of the bad side of these frameworks as well. That’s why debates about popular technology options are evergreen. And in this case: React Native vs React js
In this article on React vs React Native, we have already discussed the features, advantages and differences between React vs React Native. Let’s go over their limitations.
Drawbacks of Reactjs:
- The environment of Reactjs is constantly evolving. The developers have to constantly adapt to these new changes.
- Due to the fast-paced technological development in Reactjs, the documentation of these changes generally lags behind.
- JSX is a gift and a curse. The combination of HTML and JavaScript may be a blessing for some, it is still considered to be very complex with a steep learning curve for new developers.
- Reactjs is mostly used to build the “View” part of the Model View Controller (MVC) structure. Therefore other tools are required to build the other components.
Drawbacks of React Native:
- React Native is not meant for heavy calculations. It lacks native libraries, therefore heavily dependent on third-party libraries. For an app that may require heavy functionalities or complex calculations, developers have to rely on Java, Swift or Objective-C. Some examples of third-party libraries:
- InDesign
- Entypo
- Feather
- FontAwesome
- JavaScript code, HTML-like tags and CSS-like stylesheets are used by React Native for building a layout. A developer gets a lot of freedom because of this feature, but it brings some problems along with it. Unlike Java and Swift, JavaScript imposes no parameters on any variable whatsoever, a variable can mean anything at a given point. Which may cause the logic of the code to break down.
- Developers who are familiar with Reactjs can easily work with React Native. But for new developers, it is quite complex and difficult to learn.
- Poor documentation is a major limitation for React Native. Even the most basic information like configuration and set-up are poorly explained.
- Facebook has enforced certain rules regarding the licensing of the use of React Native. These rules allow them to terminate any project that clashes with the Facebook patents.
Reactjs vs React Native: Prerequisites
Reactjs:
- Good command over HTML and CSS;
- JSX proficiency;
- Fundamentals of JavaScript and ECMAScript6;
- Familiarity with Node.js and Node Package Manager (NPM);
- Familiarity with Command Line-Interface (CLI).
React Native:
- Basic knowledge of JavaScript;
- Familiarity with concepts like objects, arrays, functions and classes;
- Basic understanding of HTML and CSS;
- If you’ve worked with Reactjs before, You’re good to go
Summing Up:
React vs React Native has always been a popular point of discussion, and now you know the major differences between them.
Despite the striking similarities, they are vastly different. While they are used for different purposes by developers, they are significant in their respective fields of app development.
Between React VS React Native: Reactjs is a JavaScript library used for building web applications with intuitive and dynamic UI. Whereas, React Native is a complete framework for creating mobile applications.
Despite numerous drawbacks and limitations, in the case of React Native vs ReactJS- both are the best and most recommended among other libraries and frameworks in their respective categories. If you wish to build a mobile application, React Native is one of the best options out there. And if you wish to build a web application, Reactjs is undoubtedly the natural choice. They are simply the best at what they do! So instead of wondering which one is better, you should be deciding which framework would fit your company’s goals.
Still confused?
We are here to help!
Trusted with ISO 27001:2013 certification and 17+ years of experience, Communication Crafts is a leading web development agency that offers rigorously vetted web developers for hire who are passionate about coding.
Get in touch and hire remote dedicated developers from an exclusive network of top-tier talent.
We welcome you to exploit our expertise.
React or React Native, you be the dreamer, and we’ll be creative!
 Blog Communication Crafts
Blog Communication Crafts