React VS Bootstrap is a long-standing debate in frontend development.
Frontend development is the driving force behind consistent customer retention and brand loyalty.
User Experiences rule the digital-first era.
Your website or web application fails to drive traffic and conversions without a seamless and appealing UI. The look and feel of your web platform determine the first impression of your brand.
Frontend development is the driving force behind consistent customer retention and brand loyalty.
ReactJS and Bootstrap are two of the most popular frontend technologies across the globe.
But which frontend technology aligns with your project needs?
And what is the difference between ReactJS and Bootstrap?
Let’s find out!
Bootstrap VS React: Overview
Before we begin with the comparison between React VS Bootstrap, let’s go through the definitions and overview to get a better idea about React and Bootstrap.
Bootstrap
A Frontend Framework with Unmatched Compatibility.
Initially released in 2011, Bootstrap was developed at the Twitter HQ by Jacob Thornton and Mark Otto with the purpose of using this technology as a standardized framework for Twitter employees.
This is an open-source and free CSS frontend framework that is used to build highly responsive mobile-first websites. Maintained by a small team of developers at GitHub, Bootstrap offers a wide range of design templates that include buttons, navigation, typography, forms and other interface elements based on HTML, CSS and JavaScript.
Use Cases of Bootstrap:
- eCommerce Websites
- Social Media Applications
- Video Streaming Applications
- Geo-Location Applications
- Responsive Web Applications
And more…
Popular Companies that use Bootstrap:
- Vogue
- Apple Maps Connect
- Reuters
- Snapchat
- Lyft
React
A JavaScript Library with Top-Notch Performance.
Initially released in 2013, ReactJS was developed by Jordan Walke, a software engineer formerly at Meta, with a single focus on creating components for web applications.
ReactJS is an open-source and free JavaScript-based frontend library for developing different UI elements. Maintained by Meta and individual developers, ReactJS offers flexibility for developers with reusable custom UI components, facilitating rapid development of search engine-friendly web pages that render quickly.
Use Cases of ReactJS:
- Progressive Web Applications (with Ionic)
- Video Streaming Applications
- SaaS-based Tools
- Media Websites
- JAMStack Websites (with GatsbyJS)
And more…
Popular Companies that use ReactJS:
- Netflix
- BBC
- PayPal
- Airbnb
Before we begin, let’s talk clear the confusion about React-Bootstrap.
React-Bootstrap Frontend Framework – Best of both worlds!
Is Bootstrap and React-Bootstrap the same?
Yes and no,
The re-creation of Bootstrap components using React is known as the React-Bootstrap framework. The slate has been wiped clean and true React components have been built from the ground, eliminating unnecessary dependencies like jQuery.
Can Bootstrap be used with React?
Indeed!
With Bootstrap at its core, React-Bootstrap aims to create the world’s largest UI ecosystem. Each component in React-Bootstrap has been created and implemented with a complete focus on accessibility.
How popular is React Bootstrap?
The blend of Bootstrap themes and React components is loved by developers across the globe. Currently, React-Bootstrap has 20.7k stars and 3.3k forks on GitHub and over 900k weekly downloads on NPM.
Difference between ReactJS and Bootstrap- 6 Major Factors
- Popularity
- Performance
- Architecture
- Security
- Scalability
- User Experience
Bootstrap VS React: Popularity
GitHub: We can use this data to compare React VS Bootstrap popularity in terms of community support.
| Bootstrap | React | |
|---|---|---|
| Forks | 76.6k | 38.5k |
| Stars | 157k | 187k |
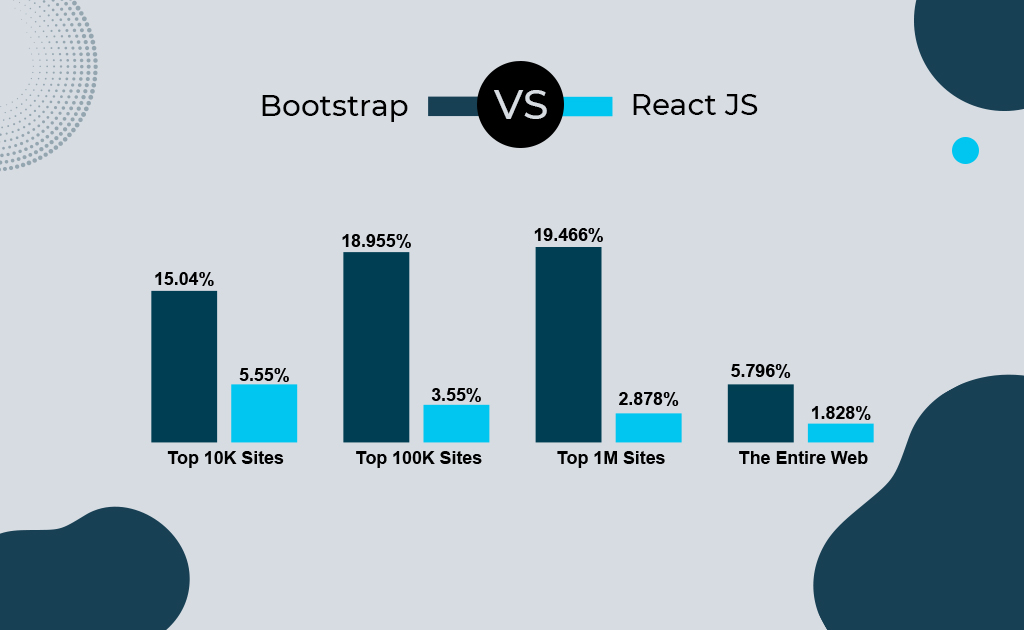
SimilarTech: We can use this data to compare React VS Bootstrap popularity in terms of usage.
Bootstrap: 4.1mil websites & 3mil unique domains
ReactJS: 1.3mil websites & 705k unique domains

Even though React is one of the most adored JavaScript libraries, Bootstrap leads this race in every website category.
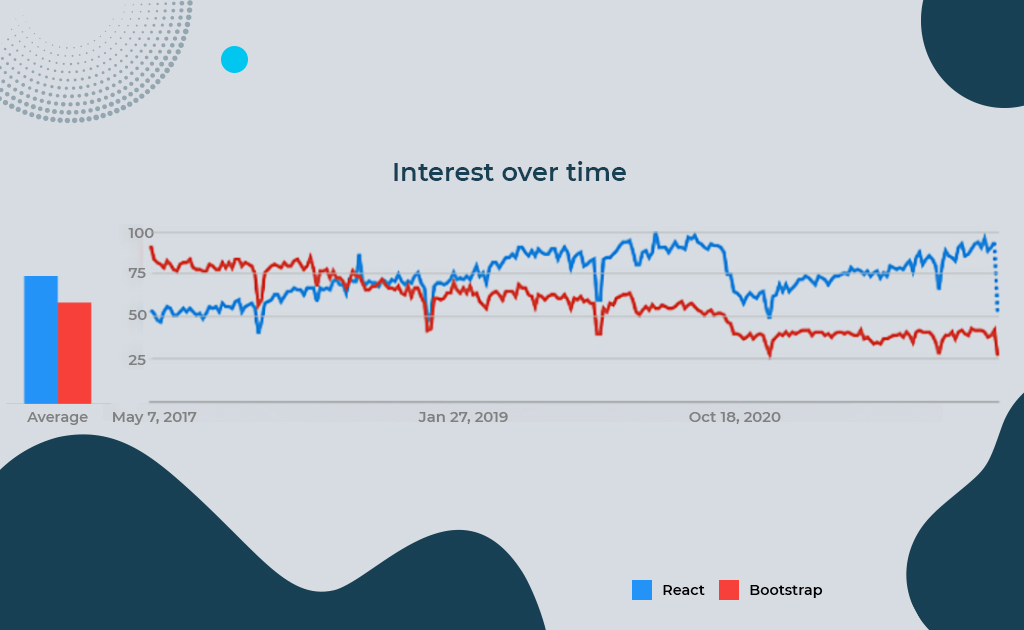
Google Trends: We can use this data to compare React VS Bootstrap popularity in terms of which one was most asked about or talked about.

Bootstrap experienced a drop in its popularity after 2018, while React maintained its prominence over the years.
Bootstrap VS React: Performance
When comparing two development technologies like React VS Bootstrap, performance is one of the most important factors.
Bootstrap
The performance tends to be slower due to the unused resources and vast library, but there are many workarounds. Utilizing extensive customization, only essential resources, minimal JavaScript and CSS codes, CDN and image compression are some of the best practices to improve the performance of Bootstrap websites.
ReactJS
Component-based architecture, reusable codes, and minimal DOM manipulation deliver rapid and seamless website performance. Eliminates the need to reload entire web pages while modifying data or elements. The best way to develop using React is to follow the Don’t Repeat Yourself (DRY) principle.
Bootstrap VS React: Architecture
Another significant factor when comparing React VS Bootstrap includes the simplicity and flexibility of the application architecture.
Bootstrap
This framework comprises 2 components- The view Layer and Logic Layer, constituting the View-View-Controller (VVC) architecture. Also, it is noteworthy that Bootstrap acts as the View component of the MVC design while developing a web application.
ReactJS
This JavaScript library does not need a defined architecture design. React components are used to build the View layer of a web application. You can create small-scale websites easily, but React relies on external libraries like Flux, Reflux, Redux, MobX, etc. for developing complex applications.
Bootstrap VS React: Security

Cybercrime has caused $6 Trillion worth of damage in 2022. The development technologies used in a website are responsible for its security. Here’s a comparison between React VS Bootstrap in terms of security features.
Bootstrap
Security weaknesses are common when it comes to frontend frameworks, and Bootstrap is no exception. This frontend framework is primarily susceptible to XSS vulnerabilities. Developers can use a new JavaScript sanitizer, audit and update security reporting workflows and utilise a content security policy to mitigate such security vulnerabilities.
ReactJS
This JavaScript library is also vulnerable to cyber threats like XSS vulnerabilities, SQL injections, server-side rendering attacks and so on. Mitigating such cybersecurity risks entirely depends on the developer, using techniques like protection against insecure links, utilising script-injection flaws, exploiting serialized JavaScript modules, etc.
Bootstrap VS React: Scalability
You can’t be stuck with the same size of website or web application. You need development technology that helps you scale your digital platform alongside your business. Let’s check out the difference between ReactJS and Bootstrap in terms of scalability.
Bootstrap
This mobile-first framework offers an interactive grid system and a single universal code that eliminates cross-browser glitches and facilitates maximum compatibility across different screen sizes and platforms. Bootstrap websites can be easily scaled up or down according to the screen, application or browser being used.
ReactJS
Through the use of a virtual DOM and reusable components, ReactJS is one of the best libraries to develop scalable user interfaces. It is the developer’s responsibility to make the website more scalable by managing the code efficiently.
Bootstrap VS React: User Experience
Users always gravitate toward a website that offers an amazing user experience, and that’s why front-end technologies like ReactJS and Bootstrap are vitally important.
Bootstrap
The in-built templates, drop-down menus, sliders, buttons, plug-ins, themes and many other engaging elements in Bootstrap deliver a user experience that is seamless and consistent throughout the web application.
ReactJS
With UI elements like forms, buttons, text boxes and more, ReactJS delivers a rich, clean and well-constructed user interface. Due to its fast rendering, the data gets displayed seamlessly and due to continuous updates by Meta, the overall library keeps improving.
Bootstrap VS React: Complete Comparison
| No. | Factors | ReactJS | Bootstrap |
|---|---|---|---|
| 1 | Technologies | JavaScript | HTML, CSS, SASS & JavaScript |
| 2 | Launched | 2013 | 2011 |
| 3 | Developed | Jordan Walke – Meta | Jacob Thornton & Mark Otto – Twitter |
| 4 | GitHub | 38.5k Forks & 187k Stars | 76.6k Forks & 157k Stars |
| 5 | Structure | State and Components | Interactive Grid System |
| 6 | Architecture | Component-based | VVC (View-View-Controller) |
| 7 | Purpose | Improving User Interfaces | Improving Responsiveness |
| 8 | Performance | Rapid & Seamless | Slower but there are workaround |
| 9 | Vulnerabilities | XSS vulnerabilities SQL injections server-side rendering attacks |
XSS vulnerabilities |
| 10 | Pros | Virtual DOM Reusable Codes & Components High Performance SEO-Friendly Structure Large Community Support |
Responsive Design Rapid Development Speed Styling Components Unmatched Compatibility Strong Community Support |
| 11 | Cons | Constant Updates Entire Focus on View Layer Complexity of JSX Syntax Insufficient Documentation |
Limited Templates Steep Learning Curve Unused JavaScript Resources Not ideal for simple websites |
| 12 | Use Cases | Progressive Web Applications (with Ionic) Video Streaming Applications SaaS-based Tools Media Websites JAMStack Websites (with GatsbyJS) |
eCommerce Websites Social Media Applications Video Streaming Applications Geo-Location Applications Responsive Web Applications |
Final Thoughts
Choosing a development technology for your next project includes many aspects to consider. Between React VS Bootstrap, there can never be a clear winner because both frontend technologies have many advantages and disadvantages.
Is Bootstrap better than React?
ReactJS offers high performance with a component-based structure, ideal for building simple and small-scale user interfaces. And Bootstrap provides unmatched compatibility across multiple screen sizes, platforms and browsers, perfect for building elaborate web applications. You need to define your web development needs to identify the best-suited front-end technology for your next project.
Still confused?
Don’t worry, we’re here to help.
Trusted with ISO 27001:2013 certification and 17+ years of experience, Communication Crafts is a leading web development agency.
We also offer rigorously vetted web developers for hire within 48 hours- Get in touch and hire remote dedicated developers from a wide pool of top-tier talent.
Taking your vision to the next level and beyond…
Looking for bespoke web development solutions?
You demand, we deliver!
 Blog Communication Crafts
Blog Communication Crafts