Design must include both UI and UX, with UI emphasizing the appealing features of user interaction and UX emphasizing the total user experience. Using excellent tools is essential for producing excellent solutions, whether your concentration is on UX design tools, UI design tools, or both. Packaging can be designed using these tools for both physical and digital products.
Even if you have great ideas as a UX/UI designer, they won’t necessarily result in distinctive user experiences or captivating interfaces. To rapidly sketch, develop, prototype, and test your interfaces, you need a solid tech stack and powerful UI/UX design tools.
The top UI/UX tools provide a disciplined framework for data organization, user journey mapping, and actualizing your design thoughts. But keep in mind that not every platform is necessary for your tech stack; instead, focus on selecting the ones that best meet your unique requirements and enhance your current process.
We’ve put together a list of the finest UI and UX tools so you can move your design process from “it works” to “truly exceptional,” whether you’re creating a simple website or working on a must-have product.
UI/UX Tools to Watch Out For
1. User testing Tools
For a design to be convenient for the user and for it to meet the needs of your target audience a usability testing tool is necessary. A wireframe and a usability testing tool can help you figure out how users react to your prototype, site, or app.
2. Wireframing Tools
With the aid of wireframe tools, designers may easily and rapidly create a design’s general outline. Designers may quickly rearrange placeholders for content, headers, and images by dragging and dropping them to generate a first draft that can be improved upon later.
3. Handoff Tools
Design handoff tools help facilitate smoother transitions from design to development. Access to useful documents, intricate designs, and improved communication and collaboration techniques are provided to engineers by these tools.
4. Visual Design Tools
Visual design uses the right pictures, typography, space, layout, and color to increase the aesthetic appeal and usefulness of a design or product. The visual design has additional factors apart from just looks. To create interfaces that maximize user experience and encourage conversion, designers thoughtfully place elements.

Top Practical Tools for UI/UX Designers to Pick From
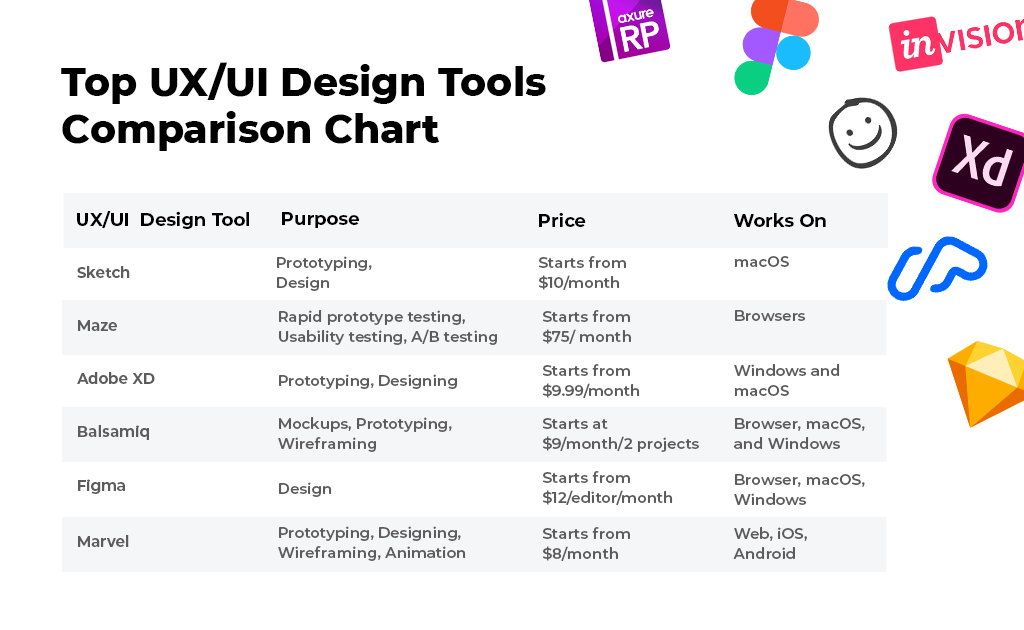
1. Sketch: MacOS’s top user interface design program
If UI design work has ever been done by you, Sketch is likely to have been heard of. It is viewed as one of the leading design instruments for numeral ground.
It saves designers time to produce consistent prototypes to be able to make universal modifications using their library of symbols, layer styles, text styles, or its smooth scaling and alignment features. By removing the laborious elements, designers are free to start creating. There are many tools available that can be utilized with Sketch, and there are several third-party plugins that connect without a hitch.
2. Maze: The ideal tool for ongoing product discovery
Maze, one of the versatile UX design tools, is used for continuous product discovery that enables product teams to gather and examine user data across the entire product lifecycle. For participant recruitment, product research, and reporting, Maze has options. You can test or validate ideas, concepts, and copy by conducting thorough usability tests, both with and without prototypes.
The platform enables a range of user research techniques, including prototype testing, card sorting, live website testing, and tree and tree testing. Anyone on your team, regardless of technical proficiency, can easily write and distribute a test because it is code-free. You may create insights using the drag-and-drop functionality and ready-to-use templates in hours rather than days.
3. Adobe XD: The magic tool for interactive prototyping
Another comprehensive vector-based UI design tool with tools for group design and prototyping is Adobe XD. Many people regard Adobe XD as their preferred design software. There isn’t much you can’t do with it because it is quick, strong, and versatile. The entire UX and UI design process will be guided by Adobe XD, from initial ideation and low-fidelity concepts all the way to stunning animations and realistic prototypes.
In comparison to Sketch, Adobe XD has a modest advantage because it is a component of the Adobe Creative Cloud suite and is compatible with both Windows and Mac.
4. Balsamiq: Where ideas bloom into sleek wireframes!
An effective and user-friendly UI/UX design tool, Balsamiq 2023 focuses on quick wireframing and prototyping. It is the perfect option for initial design iterations because it enables designers to swiftly sketch out their notions and ideas. Balsamiq 2023’s user-friendly interface makes it possible for designers to produce low-fidelity wireframes that clearly depict the organization and layout of a user interface.
Balsamiq 2023’s huge collection of pre-made UI components and templates is one of its most notable features. These elements are simple for designers to drag and drop onto the canvas, speeding up the wireframing process and assuring uniform design across various screens. Their ideas can be visualized, and changes can be made more quickly by designers using this library, which includes buttons, forms, icons, and various other interface elements.
5. Figma: The best tool for group design
A design and prototyping platform for investigating various UIs is called Figma. Its collaborative features and browser-based functionality enable numerous people to edit a design at the same time without downloading files locally. Mood boards, wireframes, product roadmaps, and mockups for websites or mobile apps may all be made with Figma. Additionally, Figma’s FigJam brainstorming and whiteboard tool allows your team a space to work together and visualize design processes.
With sophisticated editing and Boolean operations like Subtract, Union, and Intersect, you may produce interactive prototypes. You can directly copy and paste your FigJam designs into Figma after a brainstorming session. Moreover, you can also give development teams access to design specs, assets, and CSS code for iOS and Android.
6. Marvel: Ideal for novice designers
A versatile tool for creating prototypes quickly and designing user-friendly interfaces is Marvel. For beginners in design and development who want a quick start, this platform is highly recommended, despite not being as advanced as some other tools on the list. Various devices, including Windows, Linux, Android, and Apple products, can be used with Marvel due to its web-based nature. However, some customers do gripe that the mobile app has fewer options and is slower due to plugins.
In The End…
Understanding your users’ experiences and the structure of your product are key components of UI/UX design. Every stage of the process, from wireframing early thoughts to developing interactive experiences, attempts to produce a design that is compelling.
In the end, your UI/UX design tools ought to be able to thoroughly test a prototype that closely resembles the finished item, gathering insightful comments from your target market and assuring a pleasurable user experience. In particular, if you have the assistance of a continuous product discovery platform like Maze, you may test the UI/UX of your product after launch. In order to develop interactive prototypes, wireframes, and seamless user experiences, start gathering insightful data through your research.
Feeling inspired by these UX/UI tools for 2023? Want to take your projects to the next level?
Here at Communication Crafts, we’re all about making your digital dreams a reality. Whether you need to revamp your UX/UI strategy or find top-notch remote developers, we’ve got your back.
Don’t wait – let’s chat and see how we can turn your ideas into success stories. Reach out today, and let’s make your 2023 a year of innovation and growth.
Ready to transform your business?
 Blog Communication Crafts
Blog Communication Crafts